Draw.ioでエクスポートする画像に背景色をつける
こんにちは。たかやまです。
私は基本ダークモードを使っています。GitHubのテーマももちろんダークモードです。
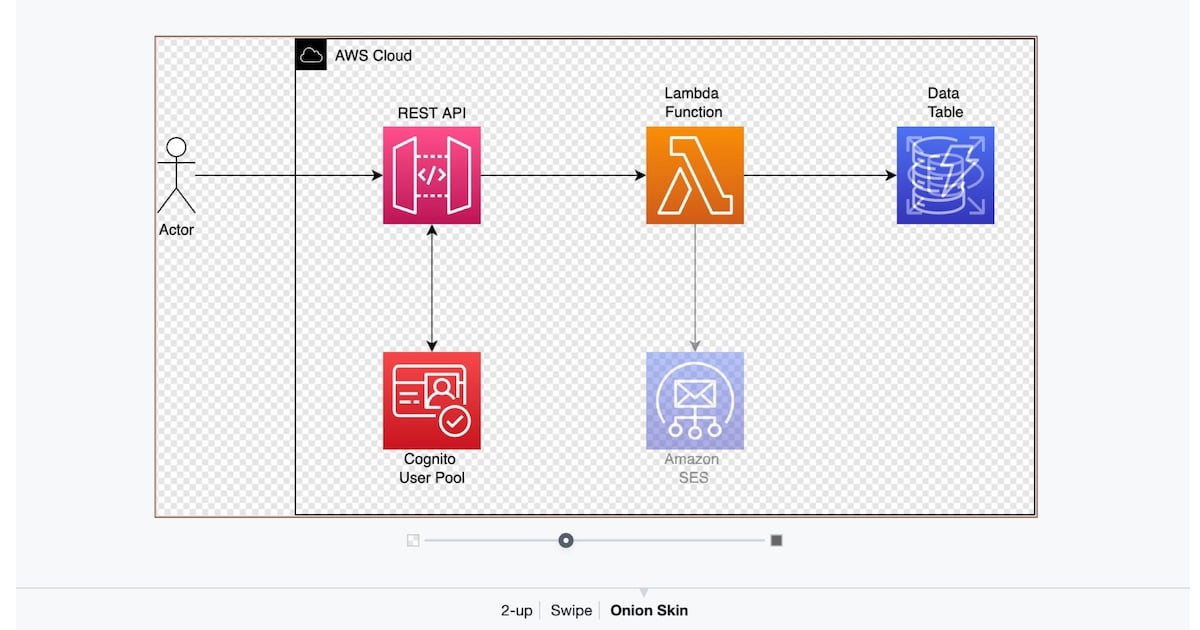
こんな私の環境でDraw.ioで作図した画像をGitHubで見ようとすると...
こんな感じでなんだかわからない感じになっていました。

小ネタですが、ダークテーマな環境で見やすくするために画像の背景を変える手順を今回ブログにしようと思います。(透過画像だとダークテーマには見ずらいことを伝えるのが真意)
やりたいこと
こうじゃなくて

↓
こう

やること
至極単純で、右ペインのダイアグラムで背景を有効化してカラーコードFFFFFFを設定します。

この状態でエクスポート*1してもらえれば、いい感じにオブジェクトの範囲で背景色がついた状態になります。
1 vscodeであれば拡張子drawio.svgを使うことでエクスポート不要で便利

Tips
背景色を設定した場合、オブジェクトのある部分ぴったりに背景色がついてなんだが見栄えが悪いですが、こちらのブログのテクニックをつかうことでDraw.ioでもいい感じに余白をつけることができます。
余談
ブラウザの拡張機能(Dark Readerなど)でダークテーマにしているとDevelopersIOでも同じことになるので、ちゃんと背景をつけてダークテーマーにもやさしいブログ執筆をこころがけたいと思います。
以上、たかやまでした。